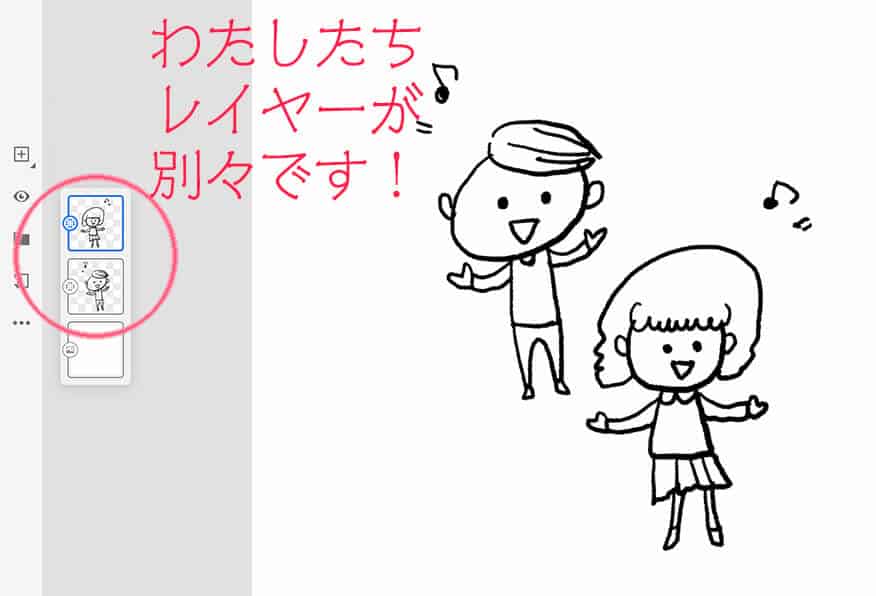
adobe Fresco でこんなイラストを描きました。

現状ひとつのレイヤーですが、左の子と右の子を別レイヤーにしておけばレイアウト調整できて便利です。PhotoShopでイラストを描いていたころもよく使っていたのですが、Frescoの手順も覚えました!以下はイラストの1部分を切り取って別レイヤーにする方法です。

1 選択範囲ツールを選ぶ|アドビフレスコ

サイドに配置されたツールから「選択範囲」ツールを選びます。
2 別レイヤーにしたいイラスト部分を選択|アドビフレスコ

選択ツールで、選択したい部分をぐるっとなぞります。

なげなわツールの始点と終点がピタッとくるところまでたどるかうまくいかないときは、始点と終点が近くになったら「なげなわを閉じる」をタップ

なげなわが閉じて選択された状態がこちら。
なげなわが閉じて、囲んだところはそのまま残り、それ以外の部分は塗りが薄くなって斜線がかかります。
3 選択範囲が選ばれた状態でレイヤーをタップ>選択範囲の操作|アドビフレスコ

選択がされた状態のままレイヤーをタップします

レイヤーメニューが表示されます

選択範囲をカットをタップ

選択範囲内のイラストが切り取られて消えます。レイヤーのサムネイルからも該当部分が消えています。

再びレイヤーをタップしてメニューを表示させます

「選択範囲をペースト」をタップ

先程切り取った部分が新しいレイヤーとして貼り付けられます。

この状態で動かしたり変形が可能です。気に入った状態になったら完了をタップします。
※わたしは左下へずらしてみました。

これで別レイヤーとして操作できるようになりました。
4 補足と完成のおひろめ
配置を直して文字など加えて完成しました。今回はレイヤーを分けたかったので「選択範囲をカット」を選びましたが、複製だと別レイヤーで複製され、コピーだとコピーした状態になるので、別のグループなどにもペーストできます。