知っている人は知っている事実ですが、わたしは現在韓国語の学習を日々続けています。韓国語はハングルでの表記になるため、文字と意味を紐付けて記憶していくため、日本語で併記するだけでなくイラストを補助的に描いたりしています。それを単語帳にまとめようとしたのですが、単語帳だとかさばるのでinstaramを使っています。詳細は下記にまとめています。
イラストはiPadの「Procreate」というアプリケーションで描いています。Procreateでは、コマをいくつか描いてアニメーションとして書き出せるので、その機能でアニメーションにしたものを掲載しています。
アカウントはこちら
@bright_g00d
投稿はじめて1年以上が過ぎて
アニメーションのコマが欠けていることにやっと気づく
投稿は1年以上続けているのですが(数は少ないですが学習は水面下で続いています)、この度ついに
instagramにアップしたものでコマが欠けているものがある!
ということにやっと気づきました。例えば以下の「앞」の投稿。書き出されてiPadに保存された時点ではすべてのコマが表示されているのに、instagramでは欠けてしまっています。
本当は前向き、左向き、後ろ向き、右向きでまわっていたのです。下記がInstagramにアップする前の動画です。
意味を表すときに必要ないコマであればいいのですが、そのコマが欠けたらなんのことを表現しているのかわからん…となるアニメもありますし、単純に理由が気になるので、今回は調べて解決した記録です。
instagramの動画のフレームレートは30FPS
FPSは、Frames Per Second の略で1秒間の動画が何コマの画像で構成されているかの数値です。人が見て違和感がないのは24fps〜30fpsといわれているそうで、日本のテレビは30fpsなので、日本人はそれに慣れているので違和感を感じにくいとか。調べたところ、
instagramの動画のフレームレートも30fps
なことがわかりました。ここにわたしがアップしていた動画が欠ける原因がありました。わたしが作っていた動画は2〜5コマ、多くなってもせいぜい10コマくらいで適当に制作しその時々でまちまちでした。これをProcreateの書き出し機能でプレビューします。
◯ 5枚の画像でアニメーションを作る
あ、い、う、え、お をハングルで表記した5つの画像をアニメーションさせてみます。






1)5種類のイラストをProcreateのレイヤーを分けて重ねる
下から順に再生されるので順に配置します。すべて表示された状態にしておきます。

2)アクションメニューからアニメーションMP4を選択
1. メニューアイコンのスパナをタップ
2. 共有を選択
3. レイヤーを共有の中のアニメーションMP4をタップ


3)フレーム/秒はデフォルトで15になっているので30に変更
1. フレームの青くなっている部分の端の丸い部分をタッチしたまま右へドラッグ
2. 30と表示されたら手を離す。
3. 右上の「書き出す」ボタンを押すと書き出し先の設定ができます。iPadに保存するなら動画を保存、その他airdropでの共有やクラウドドライブも選択できます。
フレーム/秒を30にすると5枚の画像が1秒間に6回表示される場合のスピードになるので、かなり早回しになります。試しに書き出してみました。
これではわけがわからないですね。デフォルトの15のままでも早すぎてわけがわかりません。それで今までもこのフレームを使って調整していました。
今までの修正方法

フレーム/秒を15よりさらに短くしていた
フレームの青くなっている部分の端の丸い部分をタッチしたまま左へドラッグ。
そうするとプレビューのアニメーションの速度が遅くなります。1秒間に1〜3コマくらいしか表示されないスピードに調整していたので、当たり前ですがスピードが遅くなった状態で書き出されます。
iPadに書き出される段階では、Procreate側で、わたしが提示したフレームレートですべてのレイヤーが表示される動画が出来上がります。
instagramのフレームレートは30なので、わたしが作ったフレームレートと合っていないため、合わない部分は表示されないことになってしまいます。
instagramできれいに表示されるためには、フレームレートは30で制作する必要があって、ということは30で思ったように表示される動画を書き出す必要があります。
わたしがパラパラさせたいのは平均5コマ前後しかないので、間を補う絵を描くようにするか、同じコマを何回か表示させて調整するしかないです。でも、今のやり方は、レイヤーを順に表示して動画にする方法を使っているので、レイヤー(もしくはレイヤーグループは1枚のレイヤーとして認識される)を超量産しなくてはいけなくなるので、正直言って
めんどくさい・・・
ってなっちゃいました。笑
が!それを補う方法がProcreateには実装されていました。ありがたすぎます。
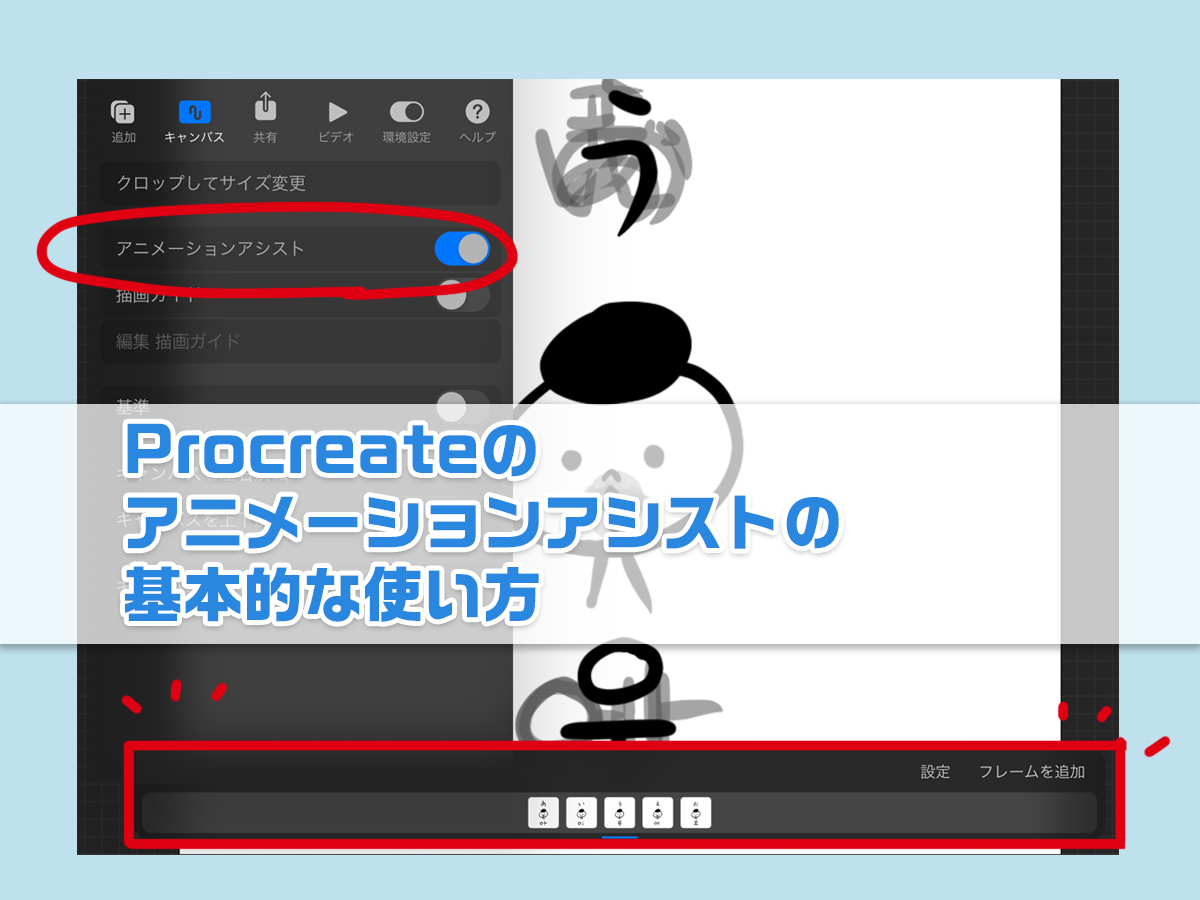
Procreateのアニメーションアシストを使ってフレーム数をコントロール
5枚のレイヤーを作ったあと、アニメーションアシストをオンにすると、レイヤーを量産しなくても表示したいフレーム数を指定できます!

1) アニメーションアシストを表示する
1. メニューアイコンのスパナをタップ
2. キャンバスを選択
3. アニメーションアシストを有効にする
画面の下部にアニメーションのフレームが表示されます。

2) 画像のフレーム数を調整
1. フレーム数を調整したい画像をタップするとフレームオプションが吹き出しで表示される
2. 「長押しする時間」の青いバーの先の丸い部分を左右に動かし好きな数に調整
3. 画像が複製される形でフレーム数が増える
書き出し画面に移行しなくても、アニメーションアシストの左上の再生を押して現在の状況をチェックできます。これを使ってより細かい動きをつけたフレームを追加したり、フレームの入れ替えなども可能です(ここでは解説しません)
アニメーションアシストを使って、フレームレート30で書き出しても、自分の思うようなスピードで5枚の絵が再生されるように調整します。書き出し方は今までと同じです。今までは、わけもわからず再生スピードだけ見て調整していましたが、この方法で作ると、あ、い、う、え、おの再生フレーム数を均等にしてもいいし、ちぐはぐにすることも可能ですね。
下記はフレーム数を調整して、フレーム/数を30にして書き出したものです。
Instagramにもアップしてみましたが、どこかが途切れることなくうまく表示されています。
結果的にとても意味がある気付きでした。これまでは、均等に画像が繰り返されることだけを念頭にイラストを作っていましたが、画像が表示されるテンポにリズムを変えたりするのも楽しいかもしれません。